もう一つのアクセス解析ツール、Adobeアナリティクスと昨今のデータ分析
このブログでも何度か取り上げてきた、「Adobeアナリティクス」。Googleアナリティクスの日本でのシェアは数年前に6割以上だったので、Adobeアナリティクスは多くて3割前後といったところでしょうか。個人的な印象ではありますが超本格的にデジタルマーケティングを行なっている大企業では比較的Adobeアナリティクスが使われている印象です。
ゆえにGoogleアナリティクスに比べると触る機会も多くはありませんが、Adobeがマーケティング分野に力を入れていることで、この数年だけでもいろいろな進化を見せています。
この記事では、実務で特に影響があったAdobeアナリティクスのここ数年の変化を紹介しつつ、昨今のデータ分析のトレンドについてもご紹介していきます。
昨今のAdobeアナリティクスの変化
まずはAdobeアナリティクス内の変化について紹介していきます。
新メニュー
ここ数年でAdobeアナリティクスに起きた大きな変化は「ワークスペース」の追加でしょう。
継続してAdobeアナリティクスを利用している人にとっては、既によく使う定番メニューとなっているかもしれません。

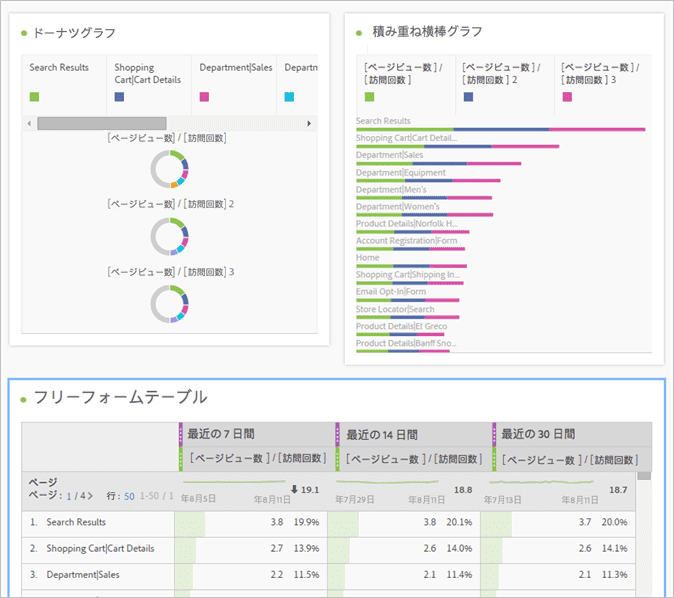
ワークスペースのイメージ例:Analysis Workspace の概要(Adobe公式ページより)
ワークスペースは以前からあるダッシュボードに似ていますが、よりビジュアル化したレポートを作成できます。
ダッシュボードはレポート内のグラフやデータをそのままの見た目で一か所に配置する機能ですが、ワークスペースはビジュアルに優れたレポートを作成して1ページに配置できます。
さらに大きな特徴は「自由度が高い」「通常は使えない指標の利用」が可能なので、極めて柔軟なレポート作成が可能ということです。
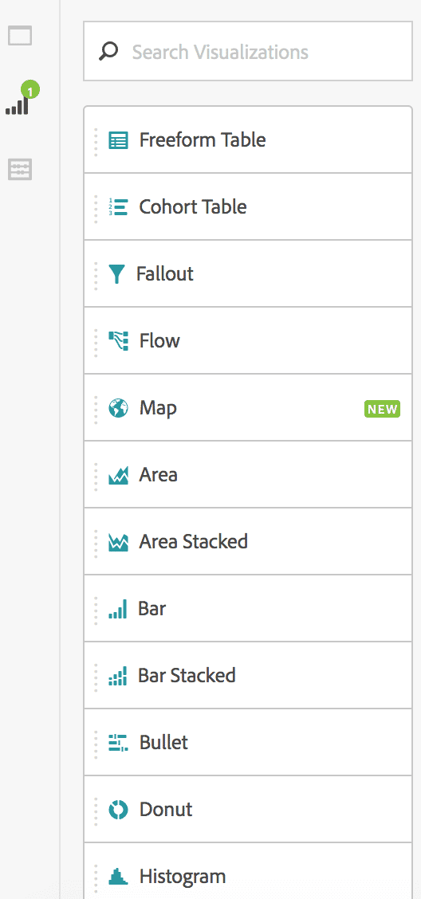
作成は「新規プロジェクトを作成」からはじめ、用意されたテンプレートやパネルを使い必要なレポートを作り上げていきます。

私が最近よく使うのは、「Cohort(コホート)」と「Flow(フロー)」です。特にフローについては、ユーザー行動の把握のためによく利用しています。

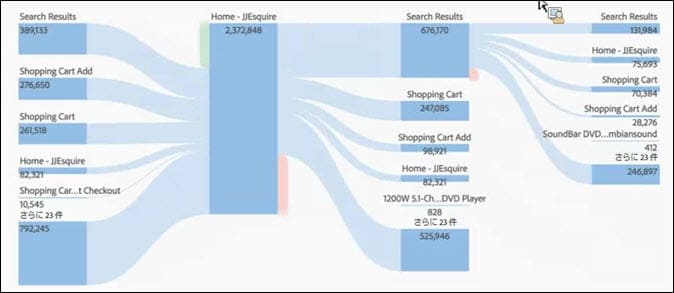
イメージ例:フロービジュアライゼーションの設定(Adobe公式ページより)
これまでのAdobeアナリティクスは、ページ間の遷移を主にパスレポートで見ていました。
これは二つ先、または二つ前までのページしかわからないので、訪問時のユーザー行動をすべて把握するには物足りなさもありました。またパスファインダーというレポートもありますが、最初にあたりを付けて作成していかねばならず、また見た目も古いので使い勝手が優れているとはいえません。
ワークスペースのフローは、遷移をどこまでも追うことが可能になっています。
さらにカスタムコンバージョン(eVar)、カスタムトラフィック(prop)を組み合わせての流れが把握できるのも魅力です。これによりページの遷移ではなく、ユーザーの行動単位での動きが把握できます。
ユーザー行動の把握という意味では、訪問ではなく訪問者単位に切り替えての分析もできるというメリットもあります。
ワークスペースはGoogleアナリティクスのカスタムレポートに似た、自由度の高いレポートです。ディメンションや指標など、使える幅が広いのが魅力です。
一方でページレポートやコホート分析の機能について、Googleアナリティクスは標準のレポートで提供しているという面もあります。
その意味では細かなことができるとはいえ、ワークスペースを使わないとこれらのレポートが手に入らないという不便さも若干は感じます。
なおこのワークスペースは、ダッシュボードやブックマークと同じく他のユーザーとの共有が可能です。
レポート
Adobeアナリティクスのメイン機能であるレポートについては、ここ数年でそれほど大きな変化は感じていません。細かなアップデートは多くされていますが、分析に直接影響するようなインパクトのあるものはないという印象です。
レポートそのものではありませんが、Adobeアナリティクスの大きな魅力である変数(eVar、prop)の設定を把握するのが新しいサイトを分析するうえでは必須です。しかしこの助けとなっていた過去のアドオンが全滅してしまいました(主にFireFoxの仕様変更によるものです)。
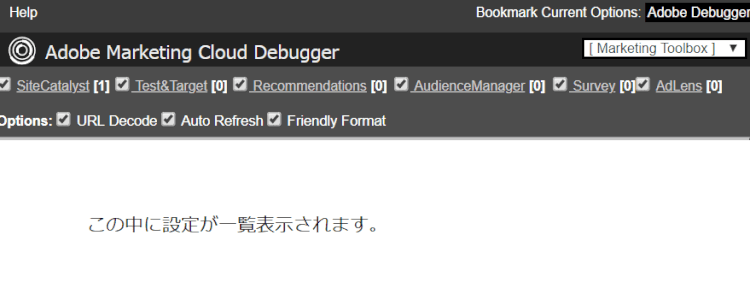
現在Adobeアナリティクスの設定を把握するためには「Adobe Debugger」というAdobeが提供している無料ツールを使用します。
これは使っているブラウザにブックマークすることで、対象サイトのAdobeアナリティクスの設定が一覧表示できる便利なものです。

ただし、設定の意味までが解説されているわけではありません。Adobeアナリティクスの設計書ともいえるSDRがアップデートされていない(場合によっては行方不明になっている)というケースが多いので、そうした場合はここに出てきた設定を自身で解明していくという作業があります。
なおGoogleChromeでは「Debugger for Adobe Analytics」というアドオンがあります。
Excel用アドオン
Adobeアナリティクスでは「Report Builder(レポートビルダー)」というMicrosoft Excelのアドオンが提供されています。
これはAdobeアナリティクスからダイレクトにデータを出力し、それをExcel上で加工できるので大変重宝しています。
具体的には出力したデータに関数を加え再計算したり、表にまとめるなどの作業をおこないます。複数のレポートスイートのデータをまとめた分析資料を作るのにも便利です。
Excelの機能を使ってグラフ化できるのもメリットといえるでしょう。
後述するBIツールはオンラインでの共有をメインとしているものが多いため、Excelでのレポート(データ)作成は今もかなりの需要があります。
またExcelなので、共有された人が自由に編集できるという柔軟性もあります。 Report Builderで最近便利になったのが、複数の設定を一括で編集できることです。
いくつもの設定を作っていると、同じ内容であってもそれを一つ一つ編集するのが手間でした。しかし一括編集の機能がついたことで、時間が大きく短縮できるようになっています。
Googleアナリティクスとどちらが良い?
多くのWeb担当者、あるいはマーケターが気になるのは「AdobeアナリティクスとGoogleアナリティクス、どちらを採用すべきか」でしょう。
実際にこうした質問は、弊社にも多くされます。
まずは計測の精度ですが、PVやセッション数といった基本指標についてはAdobeアナリティクスもGoogleアナリティクスも大きな違いは出ません。機会があればデータを比較していますが数パーセント程度の差です。
それを前提にして両者を比べると、単にアクセス解析をしたいならばGoogleアナリティクスに軍配が上がるでしょう。
まずはツールに関する情報量が圧倒的に違います。Adobeアナリティクスは現在確認できる日本語の書籍は一冊もありませんが、Googleアナリティクスは豊富です。またインターネット上にも無数の解説記事があります。AdobeアナリティクスはAdobe公式の解説以外は、数えるほどしか存在していません(おまけに公式の解説ページはかなり難解です)。イベントやセミナーもGoogleアナリティクスは頻繫に開催されていますので、学習コストは極めて低いツールといえます。
さらに設定に関しても、Googleタグマネージャーで多くの標準設定が提供されています。Adobeアナリティクスを導入している企業でも、標準指標以外はクリックの計測程度しか使っていないというケースが目立ちます。このくらいであればGoogleアナリティクスでもまったく問題なく取得できますし、Googleタグマネージャーでコードの知識がなくても設定可能になっています。
ただし両方を使用したうえでいえるのは、きちんとした分析をやっていく場合はGoogleアナリティクスだと物足りなさが出てくるということです。
たとえばワークスペースの所でふれたコホート分析やフローレポートについて、Googleアナリティクスは標準レポートで提供しているのですぐに使えます。反面、これらを拡張しての分析には限界が出ます。
Adobeアナリティクスはワークスペースで拡張したレポートが作れるとともに、自社のビジネスに合わせた変数を多く設定していることで、それらを利用した分析も可能になります。
昨今のデータ分析
最後に、昨今のデータ分析と照らし合わせての解説を加えてこの記事を終えたいと思います。
アクセス解析はサイト(あるいはアプリ)に対して、ユーザー全般やグループ(セグメント)単位で分析していくのを得意としています。
これは必要なことですが、最近のデータ分析はユーザーの一人一人にフォーカスする流れです。ですからアクセス解析の標準設定や、クリック、コンバージョンといったアクションだけの計測でサイト内のユーザー行動を把握するだけでは、不十分になっています。
Adobeアナリティクスを利用している場合でも、CRMなど実際のユーザーデータを組み合わせることでユーザー単位の分析を行うようになっています(これはGoogleアナリティクスでも同じです)。
またデータのビジュアル化も進んでいます。Adobeアナリティクスのワークスペースでもかなり見栄えの良いレポートが作成できますが、BIツールの方がさらに美しい仕上がりにできます。
Adobeアナリティクスも独自で提供する機能だけでまかなおうとはせずTableau、あるいはPowerBIと標準で連携が可能です。
ちなみにこの記事で紹介したReport Builderで作成したデータも、Microsoft PowerBIで利用できるようになっています。
BIツールはビジュアル化だけでなく、複数のデータを組み合わせる目的もあります。
またBIツールでレポートとしてだけでなく、データウェアハウスですべてのデータを統合させている企業も増えています。
今は標準のアクセス解析データだけでは不十分で、ビジネスで取得したデータすべてを組み合わせて使うことが必須になってきています。アクセス解析ツールはその一部分のデータを収集、格納するツールという役割に変化しています。
まとめ
Adobeアナリティクスの話が出ると、「Googleアナリティクスに比べてどうか」といった話になりがちです。しかし昨今のデータ分析を知れば、それがごく一部分のテーマでしかないことが理解できるでしょう。
この記事のポイントとともに、現在のデータ分析で特に大切な点を記します。
この記事のポイント
- Adobeアナリティクスのここ数年のもっとも大きな変化はワークスペースの登場
- ビジュアルとカスタマイズ性に優れたレポート作成、分析が可能
- 学習コストと設定のしやすさで普通のアクセス解析までならGoogleアナリティクスの方にメリットがありそう。ただし、より深い分析をしていくならAdobeアナリティクス
- 昨今のデータ分析はサイト全体ではなく、ユーザー単位の分析を重視
- その流れもありアクセス解析ツールはサイトのデータ収集、データ置き場という役割に変化してきている
- 全体ではなく、ユーザー単位で見ていくことが大切。そのために既存のデータを統合させたり、ユーザー分析に長けたツールの導入も検討を。
- 施策をセットで考える場合は、マーケティングオートメーションなど実行を自動化しておこなえるツールの選択が効果的。
関連記事:始める前におさえておきたいAdobe Analyticsの特徴とポイント
関連記事:Adobe Analytics入門。Google Analyticsと比べて優れている点とは


