インフォグラフィックとは?事例から読み解く実践的な戦略を紹介
「インフォグラフィック」は、少し前に大変流行った手法です。ここ最近はブームも落ち着いてか、目立っていわれることはありません。しかし、人々への説得力の観点から魅力的なコンテンツであることに代わりはありません。この記事では実践的なWebマーケティングも踏まえながらインフォグラフィックの事例をご紹介致します。

インフォグラフィックとは
まずはインフォグラフィックとは何か?について簡単に解説します。この章は基本中の基本なので、すでに十分に理解している方は読み飛ばしてください。
インフォグラフィックとはデータや情報をビジュアル化したものです。伝えたいことをビジュアルに表現することで、理解力を高めたり共感を得たりすることが可能になります。ちなみに標識や路線図といったものも、インフォグラフィックの範疇に入ります。
そういう意味ではインフォグラフィックは、最近のトレンドではなく昔からある手法ということと言えるでしょう。それがWebの技術を使うことで動きの表現も加えることも可能になるため進化しているとも言えます。
それでは早速事例をご紹介していきます。
単純なものでも興味がひける事例
まずは「2019年紅白歌合戦、タイムテーブル」から紹介します。実はこの記事を書こうと思ったきっかけがこれでした。

【紅白2019 タイムテーブル】第70回紅白歌合戦分刻みタイムテーブル(Johnny’s Jocee)
大晦日で特に仕事の調べ物をしていたわけでもなく「今年の紅白はどんなもんかいな」という感じで目にしたのがこれです。12月は師走ということもありエンタメ情報にはほとんど触れていませんでしたが、これを見たときの第一印象は「何だか楽しそうだ」ということでした。
コンテンツというのはこうした「感情に働きかける」というのも重要な役割です。
率直にいえば紅白歌合戦のタイムテーブルは、それほど複雑な情報ではありません。端的に言ってしまうと「誰が」・「何を」歌うのかしかありません。
しかし、表形式で伝えるだけであれば、感情に大きく働きかけるといった効果は出せません。Excelで表示されていたら仕事を思い出して幻滅するケースもあるかもしれません。
今回ご紹介した紅白歌合戦のタイムテーブルが、インフォグラフィックの範疇に入るのか、という意見もあるとは思います。私としては単なる伝達手段というだけでない、「なんだか楽しそうだ」という感情を芽生えさせた魅力的なインフォグラフィック事例と言えると思います。
ちなみにこのタイムテーブルは、すでにGoogle検索では見つけることができませんでした。情報が出てきたのはTwitter、また今回出典元とさせていただいたまとめサイトなどでした。このようなちょっと視点を変えた見せ方は、ソーシャルメディアと組み合わせて訴求、拡散するインフォグラフィックとしても、紹介しておきたかった事例です。
インフォグラフィックで重要なポイントを事例から学ぶ
Webと紙のグラフィックデザインを比べた時の大きな違いとして、縦へ長く描くことができる、というのがあげられます。Webコンテンツのインフォグラフィックはその特性に合わせて、縦に長いものが目立ちます。

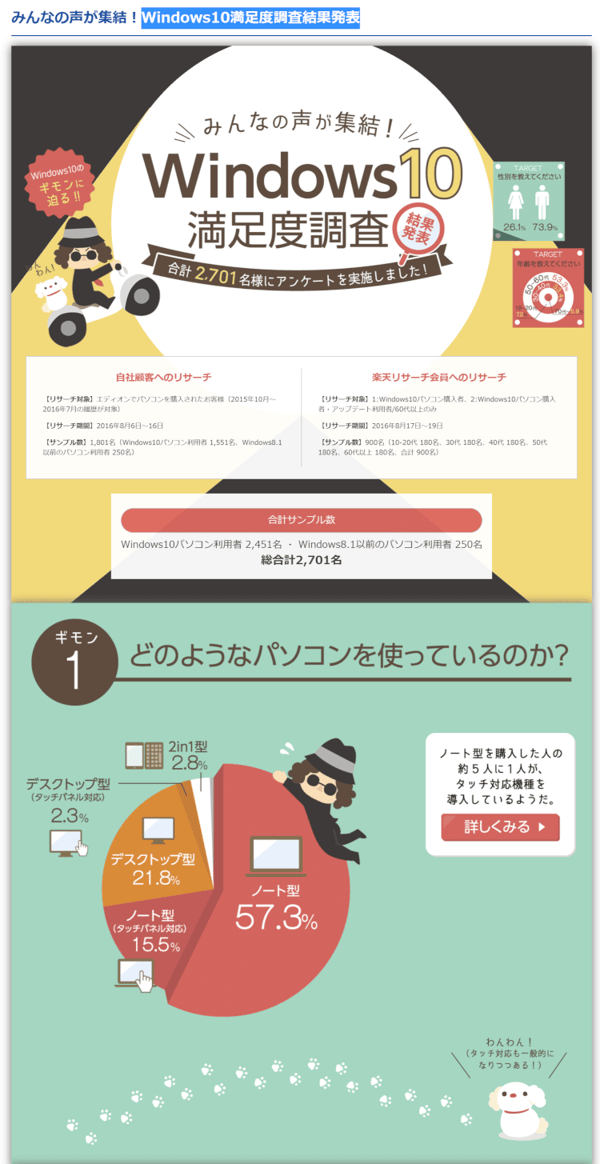
みんなの声が集結!Windows10満足度調査結果発表(株式会社エディオン)
株式会社エディオンが調査した結果を公開した、「みんなの声が集結!Windows10満足度調査結果発表」です。キャプチャはごく一部なので、ぜひ実際のページでスクロールしながら見てみてください。
こちらはパソコンの画面でも非常に長いページになっていますが、スマートフォンの画面で見るとさらに長いページとなります。
スマートフォンやタブレットでの閲覧は必ず意識するべき
レスポンシブ対応なので、要素の配置や表示が画面幅に応じて変わります。こうしてインフォグラフィックそのものをレスポンシブ化するということは非常に重要ですし、必須の作り方と言えるでしょう。中には画像で作成してスマホで確認すると小さすぎて見えないというケースも見受けられるので今の時代では注意が必要です。コンシューマー向けのコンテンツはスマートフォンでの閲覧が圧倒的に多くなっていますから、まずはスマホの画面構成から先に決めることが原則です。
さてこのインフォグラフィックのテーマであるWindows10満足度調査というのは、とても興味深い自主リサーチです。プライベート、ビジネスに限らずパソコンのOSはWindowsがかなりのシェアを占めますが、満足度調査というのはなかなかありません。
拡散の方法もセットで考えることが重要
インフォグラフィックそのものも非常にユニークな仕上がりになっていますが、こうした多くの人が関心を持つテーマ設定というのは、ニュースリリースでも需要があります。つまりたくさんのメディアが取り上げてくれるのです。事実、このWindows10満足度調査はIT系のメディアで多く取りあげられていました。
今一度つくりを見ると、インフォグラフィックで大まかな結果を見せつつ、モーダルウィンドウで詳細を確認できる仕組みです。またキャラクターを使っているため親しみやすさの一因といえそうです。
自社ビジネスの強みはセットで考える
もう一つ、非常に長いインフォグラフィック事例を紹介しましょう。

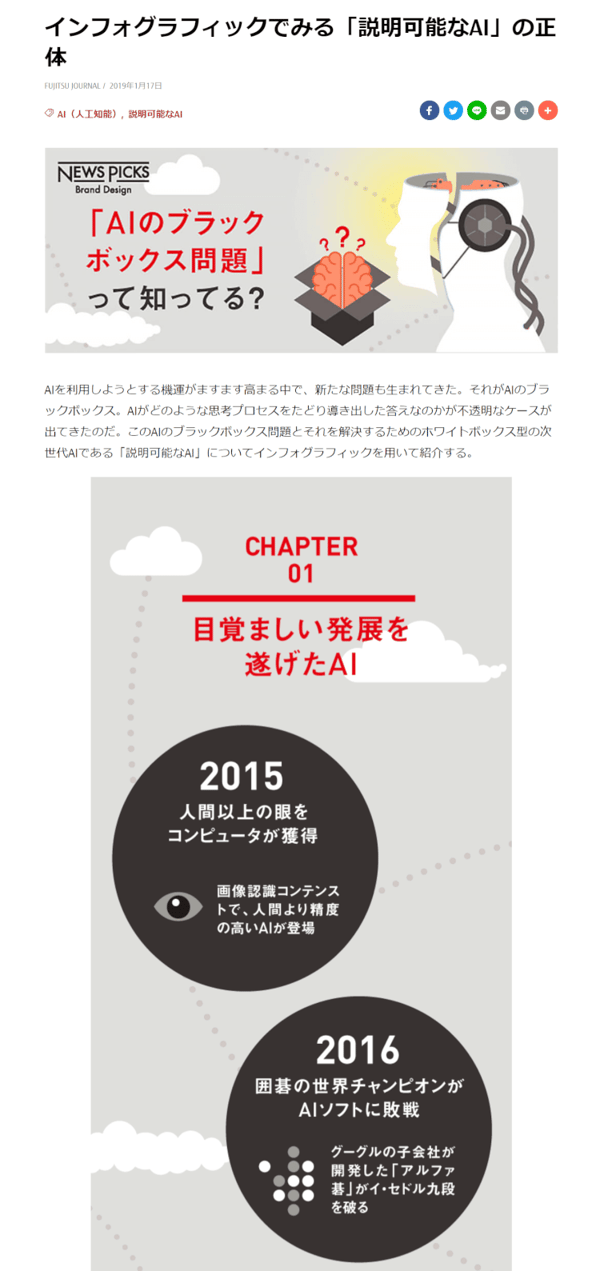
インフォグラフィックでみる「説明可能なAI」の正体:FUJITSU JOURNAL(富士通ジャーナル)
富士通ジャーナルの「インフォグラフィックでみる「説明可能なAI」の正体」と題したインフォグラフィックです。Windows10満足度調査は調査結果、つまり数値をビジュアル化したものでしたが、こちらはAIについての解説をインフォグラフィックとしています。
AIという言葉はすっかり定着していますが、実際のところはなかなか理解されにくいものの一つでしょう。テキストで説明すると難しい文章になってしまうという懸念もあります。こうした複雑な内容をわかりやすくインフォグラフィックで伝えるというのも面白い試みです。
インフォグラフィックはビジュアル化することだけに目が行きがちですが、それに並んで構成も大切です。富士通ジャーナルのインフォグラフィックはまず近年のAIに関する目立った動きを紹介、ディープラーニングの必要性からブラックボックスが存在することを解説し、身近で発生しうる課題というのを紹介していく流れです。秀逸なのはそれに対する解決の試みについて紹介し、きちんと自社の強みへと導いていっていることです。
インフォグラフィックは情報を伝えるということにのみ目が行きがちですが、自社のビジネスに役立つことがコンテンツとしては大切なのは言うまでもありません。それはコンテンツマーケティング全般にとってもあてはまることですので、その意味でも参考にしたい事例といえます。
なおこのインフォグラフィックは、「NewsPicks」にも全編が掲載されています。自サイトのコンテンツとして閉じるのではなく良いものは他のメディアを使って訴求していくという事例でもあります。
もちろんそれにより、ソーシャルメディアで拡散される割合も高まるでしょう。そのため、効果は単に一つの掲載先が増えるだけではない、という意識も必要になります。
動きをつけてワクワク感をだす
掲載面をどんどん長くしていくことに加え、動きをつけることができるというのもWebでのインフォグラフィックの特長です。

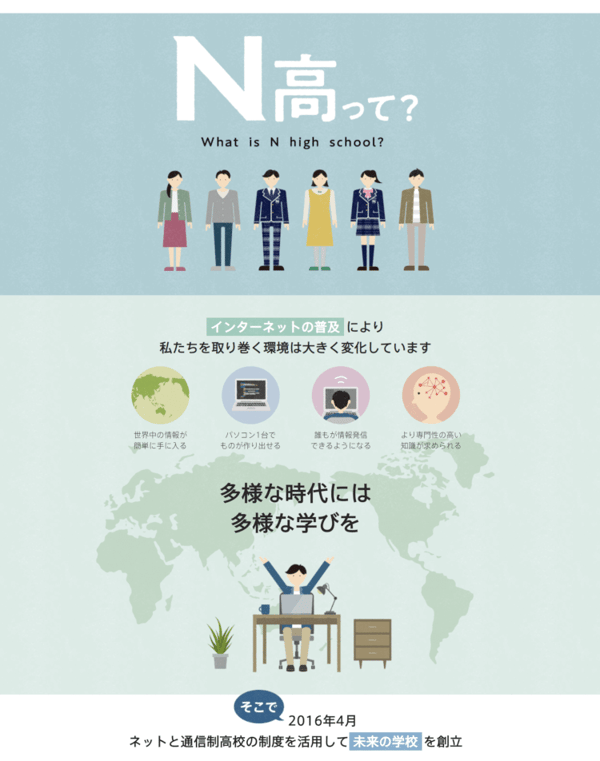
通信制のN高等学校、その学校紹介は動きが加わったインフォグラフィックです。
スクロールとともにコンテンツの表示が読み込まれていく、というちょっとした工夫ですが、それにより読み進めるうえで楽しみが加わっていきます。少し前に流行ったパララックス(parallax)の要素を取り入れているといえるでしょう。
さらにもう一つ、動きをつけた事例を紹介します。

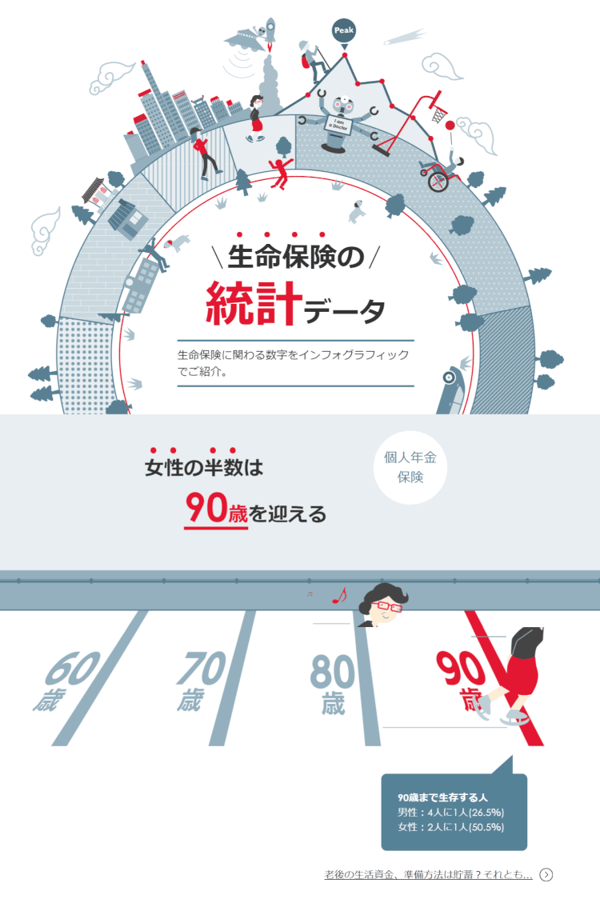
保険市場の「生命保険の統計データ」は、スクロールに合わせての動きだけでなく、面の中や横から入り込んでくるなど、さまざまな動きを組合わせたインフォグラフィックです。保険のコンテンツは数値が多く出てきますが、インフォグラフィックにすることで非常にわかりやすくなっています。
インフォグラフィックはSEO的に不利、しかし・・・
さてインフォグラフィックは基本的には画像コンテンツとなりますので、SEO的には有利といえません。
試しに最後にご紹介した保険市場のコンテンツ見出しに使われている「生命保険 統計」というキーワードでGoogle検索した場合、上位表示されませんでした。
しかしFacebookのいいね数は4万近くもあります。SEOで対策するにはテキストで補足するなどが必要ですが、検索流入はそれほど目指さず、ニュースリリースやソーシャルメディアで集客するコンテンツとして位置付けることも考えることが重要と言えます。つまり、どのチャネルにのせるかなどを考えて、コンテンツを作るだけでなく集客も戦略的に考えることが大切です。
まとめ
調査データなどはインフォグラフィックで伝えることがよく知られますが、今回紹介した事例にも見られる通り、もっと幅広い内容もインフォグラフィックになっていました。
作りとしてはビジュアル化以外に構成が大切、それに動きを加えるなどをして、より印象を高めるという手法も取り入れていくと良さそうです。
インフォグラフィックにすることで見やすさ、伝わりやすさという効果が大きいのは言うまでもありませんが、より親しみを持ってもらったり印象を良くするといった、感情に訴えるブランディング面でのプラスも期待できます。
ソーシャルでも拡散しやすく、内容によってはメディアで取り上げられる可能性も高くなるためせっかく作るのであれば集客とセットで考えるとより効果の高いものになるでしょう。


