CVRに伸び悩むサイトの改善ポイントはここかも?好事例で見るグロースへのヒント
コンバージョンの獲得を目指す多くのサイトが、「もっとCV数を増やしたい」「より効率よくCVRを高めたい」と考えていることでしょう。
ABテストをおこなって検証を重ねていくというのも良いですが、一つひとつの施策に時間が取られるというデメリットもあります。そこでこの記事では、CVR(Conversion Rate)を上げるためのノウハウを、実際の好事例と一緒に紹介していきたいと思います。

効果が出るポイントと事例
それでは早速、効果が出るポイントと事例を紹介していきたいと思います。
1.ファーストビューでの訴求
ユーザーがWebページに訪れた時には、瞬間的に「自分が探している情報があるか」「自分に合っているか」といったことを、瞬時に判断します。またスマートフォンの場合だと一瞬にしてファーストビューを理解して、必要性を感じたらすぐさまスクロールされます。そのため「ファーストビューでいかに訴求するか」「伝えたいメッセージを送ることができるか」というのが非常に大切です。

英会話教室は非常に競争が激しいジャンルのため、ファーストビューも洗練されたものが多くあります。ファーストビューでの訴求は「キャッチコピー」と「グラフィック」の組み合わせが大切になります。魅力的なコピーを大きく表示することで、伝えたいメッセージが瞬時に入ってきます。またグラフィックも人物を使っていますので、非常に好印象になります。人は人に安心感を得るため、たとえばファッション雑誌の表紙は人物が使われています。印象を高めるには人物を使うというのが、今のところ強力な方法と言えます。この例では、あたかも写真の人物が伝えているような印象になるため安心感も伝わってきますね。
2.ポイントを明確に
失敗するWebページでよくありがちなのが、「情報の詰め込みすぎ」です。
紙面と違ってWebページはいくらでも広げていくことができますので、情報を多く掲載しがちです。事業者側にとっては伝えたいメッセージが多くあるので当たり前のことですが、整理されていない情報はユーザーに響きません。ポイントをうまく整理して伝えることで、ユーザーはその商品やサービスへの関心を高めていけます。

3~4つ程度に訴求ポイントがうまくまとまればスッキリしますが、上で触れたように多すぎて全部出したい、といった要望が出ることも多々あります。無形物の場合にはそれぞれの内容を細かく伝える必要もあるでしょう。
またスマートフォンの小さな画面であれば、その訴求もパソコンのページとは違ってきます。
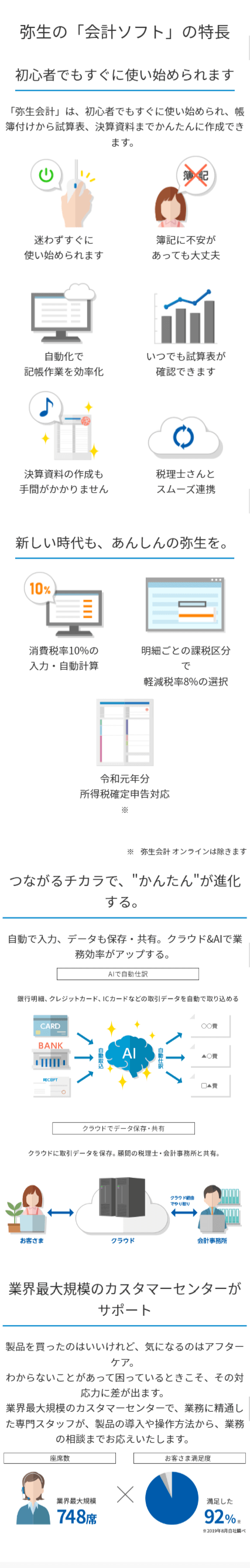
上記、弥生会計のページは、それらの課題を解決する一例です。
訴求内容についてはスクロールすることを前提に、縦に配置されています。それぞれの訴求内容についてイラストで紹介してありますので、目に止まりやすいし理解しやすい構造です。このようにスマートフォンの場合だと、ファーストビューに収めるというのではなく、スクロールしてもらいながら理解を促進させるUIも念頭に置いてつくるといいでしょう。
3.安心感を与える
多くの商品やサービスの成功のポイントは「安心感」を与えることです。
一般的に人間は、「失敗したくない」という意識が強く働きます。そのため安心感を与えることが重要になります。誰もが知るような知名度の高いブランドであれば良いのですが、そうではない場合や堅い業種の場合には、Webページでそうした安心感を伝えることも非常に重要なミッションとなります。

安心感を伝えるためにはいくつかのポイントがあります。たとえば次のようなものです。
- 多くの人たちが使っている。
- 豊富な実績がある。
- 満足度が高い。
- 第三者により評価されている。
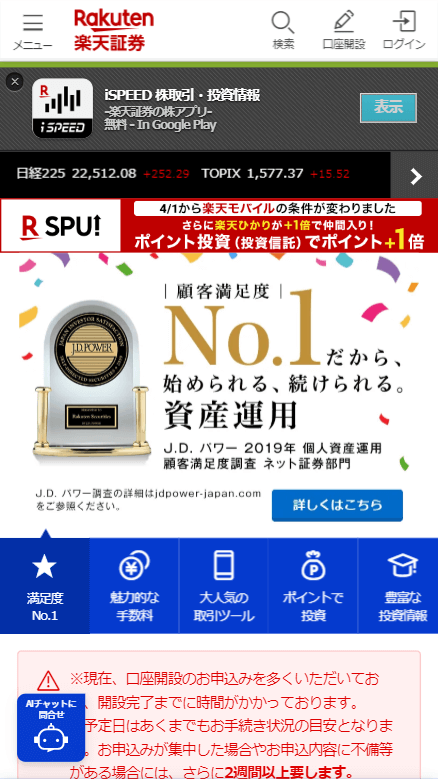
証券会社選びや資産運用といったものは、安心感が伝わらないとなかなか選べないものです。楽天証券のWebページでは「顧客満足度NO.1」というのを大きく打ち出して、ユーザーに安心感を与えることに成功しています。
4.アクションを明確に
広告のLPやサービスサイトなどでは、コンバージョンにつなげるためのアクションは多くの場合明確です。(複数あって選択がしづらい、などの問題は見られますが)
ただコンテンツマーケティングとしておこなわれているはずなのに、アクションが明確ではないといったケースはよく見かけます。

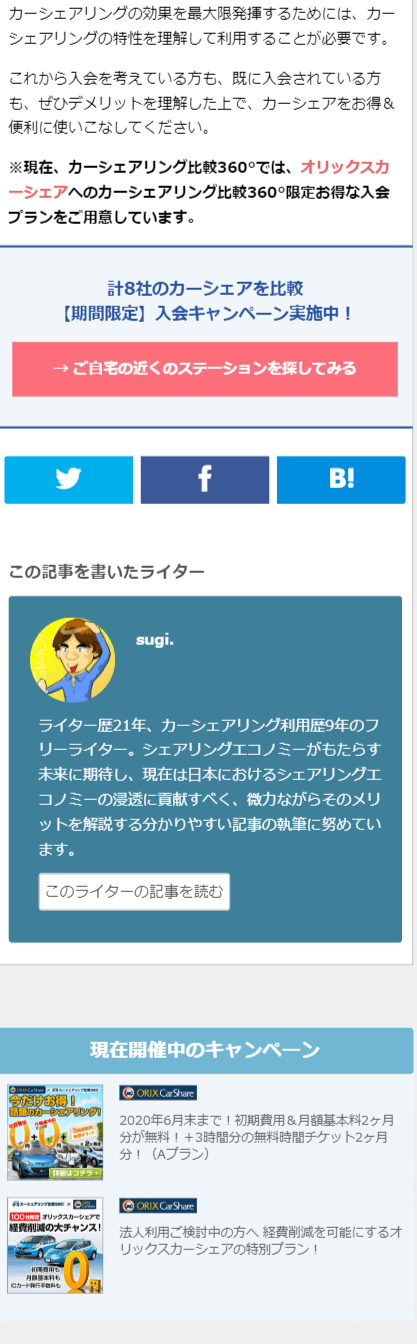
カーシェアは本当に便利でお得か?カーシェアリングのデメリットと解消法!(カーシェアハック)
記事コンテンツは、最後にコンバージョンへと導くCTAを設置するのが常道です。その場合に複数の選択肢をつけてしまいがちですが、上の例であげたカーシェアハックのように一つに絞って設置するほうが、成果が出るケースが多いものです。ユーザーは複数の選択肢を出された場合は迷ってしまい、かえってコンバージョンしなくなるといったことがあります。
カーシェアハックは第一のCTAで反応しない場合を考えてか、著者のプロフィール紹介のあとに実施中のキャンペーンを掲載。メインのCTAと離して置いてあるため、この二つが競合することはないと考えられます。
5.フォーム入力のモチベーションアップ
コンバージョンを獲得する最後のステップは、多くの場合でフォームです。サッカーでいえば最後に得点となるシュートを決めるかどうかとなるわけで、ここがうまくできていないとすべてが台無しになってしまいます。
コンバージョン獲得に力を入れるサイトの場合、ツールを使ってEFO(エントリーフォーム最適化)をおこなっていることでしょう。他の好事例から良い部分を取り入れてみるというのも、大いにありです。

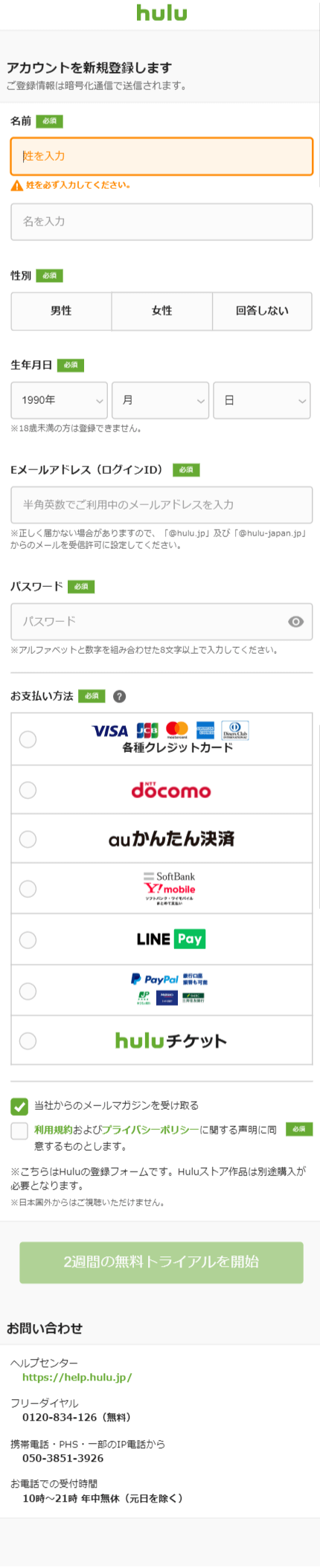
動画配信サービスhuluの新規登録フォームは、シンプルではありますが細かな個所によく気が使われています。
入力をしようとする項目にはサイトカラーである緑がつきますが、誤っている場合にはオレンジでエラーを示します。エラーの場合は赤と思いがちですが、入力補助もこうしてサイトのカラーと合わせると、ずいぶんと印象が違ってきます。性別の項目がスマホで操作しやすいボタンというのもいいですね。
注目はお支払い方法の項目です。動画配信サービスはサブスクリプションサービスですから、特にこのお支払い方法のところをスムーズに入力してもらえるかどうかがカギとなります。各種支払い方法のロゴを使用してここだけリッチに見せることで、入力の抵抗感が下がります。
申し込みボタンが「2週間の無料トライアルを開始」となっているのも注目です。「あくまでも無料のトライアル」と、ユーザーが申し込みをする際に心理的な抵抗が下がります。最後にお問い合わせ先がまとまって掲載されてあるのも有効に働きます。こうやって問い合わせ先が明示されていることで、ユーザーは安心できます。
このように心理的なハードルを下げていくことで、フォームのエントリー率を上げていくことができます。
6.検索のしやすさ
検索を軸にしてコンバージョンにつなげる、といったサイトも多いでしょう。
検索については「かえってくる情報の正確さ」「条件選択や並び替えの豊富さ」などの機能が大切ですが、UIについてもさまざまに改良の余地があります。

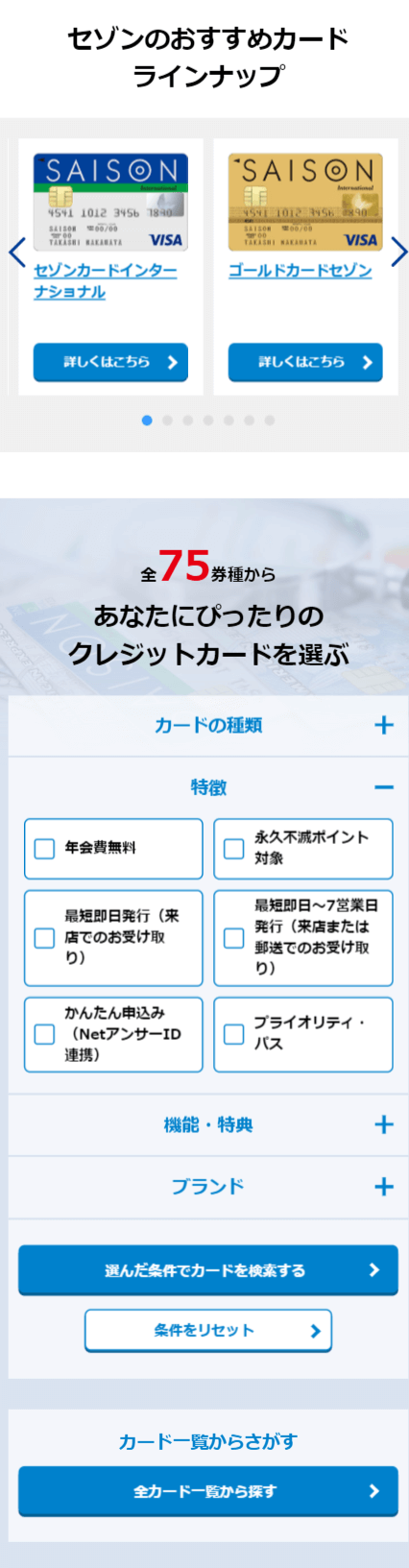
ここでは豊富なクレジットカードを提供する、セゾンカードの検索を紹介したいと思います。
まずはカードの数が明示され、「あなたにぴったりのクレジットカードを選ぶ」とあることで、これからの検索が自分ごとになります。また検索をしたくなる、わかりやすくて楽しげなUIが実現されています。
選択肢も大きいので操作がしやすく、言葉も理解しやすいものが使われています。機能だけに頼らず、ユーザーのことを考えて作った検索画面ということがよく伝わってきます。
ページ改善だけではうまくいかない
ここまでWebページの改善ポイントと、実際の好事例を紹介してきました。しかしこれをそのまま取り入れても、うまくいくとは限りません。効果をあげるためには、次のような要素も必要だからです。
- 業種、業界
- 企業やサイトのブランド力
- 流入元、新規またはリピーター
- ユーザー
Webはすべてが一律ではなく、取り扱う商品やサービスの業種や業界と深い関わりがあります。一般消費財と金融系の商品とでは、まったく違ったサイトになるというのはイメージがしやすいでしょう。情報量もまるで違います。
そのWebページを提供する企業、あるいはサイトのブランド力によっても変わります。有名なサイトや企業の場合は、アクセスした時点で一定の信頼や安心が担保されているからです。
流入元、新規やリピーターというユーザータイプによっても、違いがあります。例えば広告からランディングさせるページにおいては、いきなり申し込み訴求でも効果的です。しかし、自然検索からの流入の場合は、順を追って納得させるコンテンツが必要になるでしょう。
ユーザーのことを知り、それに合わせて作っていくことが重要です。アクセス解析でユーザーがどういった動きをしているか、コンバージョンに至らないのはどこがボトルネックになっているかなどを分析していく必要があります。
今回紹介をしたような事例や改善ポイントを参考にしつつ、これらのことを理解してオリジナルの改善を目指していきましょう。
まとめ
今回はCVRを向上させるためのポイントをご紹介しました。今回、ご紹介したケースでは、Webページ全体を改善していくというものでした。
それに加えて、現在注目されているのがパーソナライズです。ユーザー個々にとって最適化していくことが重要だからです。例えばライフサイクルステージごとにコンテンツを出し分けたりと、HubSpotなどを使って、ユーザーに合わせたUXを実現させるというのは良い方法です。さらにCDPでユーザー単位のデータを持ち、それをもとにしたパーソナライズをおこなうという事例も多くなっています。
HubspotはArm Treasure Dataとの連携が可能です。Webページの全体的な改善とパーソナライズをすることで、より大きな成果を出していけるでしょう。


