ユーザー体験をあげる、ちょっとした心づかいのあるWebデザイン事例
Webサイトは、見た目(ビジュアル)とコンテンツ設計の両輪がうまくいって初めて良いデザインとなります。
そしてこの良いデザインというものが、すでに長い時間をかけて培われてきました。加えて日々リニューアルなどが繰り返されていく中で、ある程度決まったパターンも生まれています。PC画面の横並びのグローバルメニュー、スマートフォンの画面ではバーガーメニューにするといった方法は、その代表的なものです。
一方でちょっとした見せ方や機能を工夫して、使い勝手をあげているWebサイトもあります。この記事では、そんなデザインパターンの事例を紹介していきましょう。
縦スクロールへの誘導
モバイルファーストでWebページを制作するのが主流になったため、縦長ページが増えているのはご承知の通りです。
そのため、1ページ内に色々なコンテンツを配置する傾向が高まり、スクロールしてもらうように誘導する必要が出てきました。
まずはそんな、スクロールを促すデザインパターン例の紹介です。
現れては消え、注意を喚起するパターン

実践ロボットプログラミング
メイン画像もユニークな、『実践ロボットプログラミング』という書籍のサポートサイトです。
ページの左下に、下への誘導を示す矢印が表示されています。現れては消え、というのを繰り返しているのですが、残念ながらこの動きはキャプチャではお伝えできません。ぜひWebサイトにアクセスして、確かめてみてください。下への意識が向くというのが、実際に見るとよくわかります。
なおスマートフォンでは矢印は中央に表示され目に入りやすくなっていますので、パソコンよりもずっとアピール度が高くなっています。こういった点からも、モバイルファーストで作成されていることがよくわかります。
またスマホ、パソコンの画面ともにバーガーメニューですが、これはスクロールしても固定されて常に出ています。円形になったバーガーメニューなので、球体が浮かんでいるようでちょっぴりユニーク、常に存在感があります。
シンプルな下三角に動きをつける

岡田美術館
岡田美術館のWebサイトのスクロール誘導は、定番の下三角矢印に動きをつけて置いてあるのみ、というシンプルさ。しかしメイン画像の動きと合わさることで、下へスクロールしたい気分が高まります。
メイン画像そのものは落ち着いた雰囲気で動きも緩やか、静かに誘導されていくのがいかにも美術館らしい、と感じさせる作りです。一番下への動きを誘うのは、画像自体が下へと向かって緩やかに動いていく「孔雀鳳凰図公開中」です。企画展の告知なので期間限定かもしれませんが、自然な感じでページの下側に進む意識を高める演出になっています。
ユニークなスクロール誘導
もう一つ、ユニークなスクロール誘導がされるページを紹介しましょう。

ST-R:STRIDER JAPAN
https://www.strider.jp/special/str_2020/
ペダル無し二輪車、ストライダーの製品ページの一つです。キャプチャでは伝わりませんが、カーソルの動きとともに下へ誘導させるリンク矢印がついて回ります。
またカーソルをこのボタンの上へともってくると、上に戻る矢印へと方向を変えてくれます。最初はちょっと違和感がありますが、アクセスしているとすぐに慣れます。そうなってくるとこの矢印を使ったページ内移動が楽となり、とても楽しくなってきます。
スクロールした先に何があるのかを明示するパターン
前章で紹介したのは、スクロールをしてもらい「そこに何かあるのだろう」と感じてもらう手法でした。これから紹介するのは、スクロールするとどんな情報があるのか、スクロールしなくてもそこにダイレクトにいけるというパターンです。

菱友システムズを知る(株式会社菱友システムズ)
株式会社菱友システムズの下層ページの一つ、自社紹介をしているページは縦長のコンテンツです。
以前だとこうしたコンテンツはページを分け、サブメニューを置いたはずです。しかし今は、縦長のページ内にすべての情報を入れています。
コーポレートサイトは明確な目的を持ってアクセスしているユーザーが多いので、漠然とスクールをしてもらうのではなく、アンカーで目的のコンテンツに飛ばせるようにした方がいいでしょう。もしスクロールして進んでいく場合にも、その先に何があるかの目印になります。

グロービス学び放題フレッシャーズの特長(グロービス)
https://hodai.globis.co.jp/corporation/freshers/features/
新人の育成サービス、「グロービス学び放題フレッシャーズ」の特長紹介ページも、やはり1ページ内で複数の特長を紹介した作りです。ページ内では各項目に、アンカーリンクを貼っています。先ほどの事例との違いは、サブメニュー風ではなく、コンテンツのように見せているということでしょうか。
この項目を見るだけで特長が何かを、すぐに把握することができます。
動きを加え体験価値を演出する
Webページは、昔から「動き」をデザインに加えてきました。これが平面デザインのみの紙媒体との違いです。
最近はガッチリとした動画を使うというサイトも多いですが、ここではちょっとした動きのあるパターンを紹介しましょう。
 大阪城ホール
大阪城ホール
アクセスすると暗い画面に、「開演までしばらくお待ちください」の文字が。しばらくすると黄色をベースにした、明るいメイン画像が現れてきます。リズムにのったコンサートのイラストに合わせるようにして、「城ホールinONE!!」の文字も拡大と縮小を繰り返し、小刻みに揺れます。さらにメイン画像は一定ではなく、色を変えていきます。これはおそらく、ステージの照明を模しているのでしょう。
大阪城ホールの利用目的のメインとなる、コンサートに合わせたページづくりにより、リアルイベントとWebページとが見事に融合しています。
たくさんの情報を伝える
企業規模が大きくなれば、コーポレートサイトで伝えることが多くなります。
トップページから各カテゴリトップにいき、そこから見たい情報を探してアクセスする・・・というのが昔からの方法ですが、クリック数はなるべく抑えたいものです。
それに対応したデザインを紹介します。

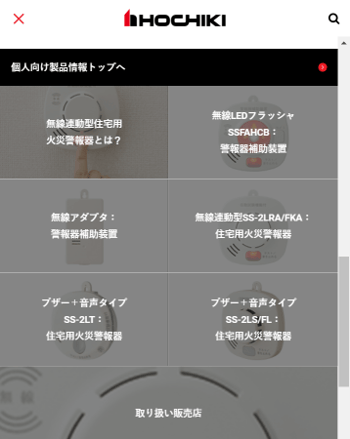
ホーチキ株式会社
メガドロップダウンメニューは、Webサイトの情報設計の大切さが言われ出したころに注目が高まった、昔からある定番手法です。
ホーチキ株式会社のメガドロップダウンメニューが優れているのは、スマホのバーガーメニューでもPCと同じようにわかりやすく、タップしやすい作りになっている点です。
製品カテゴリも単に名前が書いてあるだけでなく、用途や機能が伝わるラベリングがされています。誤りなくアクセスしたい情報に行けそうです。

まとめ
Webデザイン全体のトレンドを見ると、「縦長ページ」「モバイルファーストのページ構成」が主流になりました。
しかしそれが、ユーザーにとって常に使いやすい形とは限りません。今回紹介したようなちょっとしたデザインの心づかいも大切になってきます。
また今回紹介した事例のいくつかは、実際のサービスや商品と連動した見せ方がされてありました。たとえば大阪城ホールのメイン画像は、Webサイトにアクセスしただけでコンサートのわくわく感に近づいたかのようでした。
これはCX(カスタマーエクスペリエンス)に沿ったデザインといえるでしょう。実際のサービスや商品と分離したWebサイトではなく、体験を想像させるデザインや機能を実現させたいものですね。


